PRÁCTICAS_A10: Autorretrato vectorial.
Ay que me ha DAO
jueves, 11 de febrero de 2016
domingo, 7 de febrero de 2016
Shepard Fairey.
Shepard Fairey, también conocido como Obey Giant, es un diseñador gráfico y artista urbano estadounidense de 45 años conocido primeramente por sus obras de André el Gigante.
En sus obras destaca sobre todo la cartelería, teniendo una gran cantidad de estas, con un estilo del cartelismo político de mediados de siglo del siglo pasado en EE.UU.
El discurso de S. Fairey dice: "Hay un montón de gente diferente de la cual el trabajo me gusta que no son necesariamente las influencias estéticas, sino conceptuales. Me inspira John VanHammersfeld que hizo una gran cantidad de carteles gráficos psicodélicos y una de mis primeras obras de gigante son junto a un icónico Hendrix. Mi trabajo es en gran medida una fusión de muchas influencias diferentes."
El artista y diseñador ha intervenido varias veces en la política de su país, por ejemplo con este cartel de la saga Anti-Bush.
Y por su obra probablemente más conocida "Hope" (2008) en la que retrata a Obama y que se usó durante la campaña política sin que nadie se lo pidiera, fue una obra artística que salió de él, no fue por encargo.
En Febrero de 2008 el actual presidente estadounidense le escribió la siguiente carta de agradecimiento: "Me gustaría darle las gracias por usar su talento en apoyo de mi campaña. Los mensajes políticos que participan en su trabajo han animado a los estadounidenses a creer que pueden cambiar el status-quo. Sus imágenes tienen un efecto profundo en las personas, ya sea visto en una galería o en una señal de stop. Tengo el privilegio de ser parte de su obra de arte y de estar orgulloso de contar con su apoyo".
Shepard fundó en 2001 la marca OBEY Clothing como extensión de su actividad de ilustrador y diseñador, toda esta marca destaca por ser una marca subversiva y como dicen en inglés "anti-establishment".
(Estos son algunos de los productos que vende en la página oficial
Para más información sobre el artista sus obras, junto a premios y trabajos realizados: https://obeygiant.com/
10. Vectorización y trazado.
Trazados complejos.
La Herramienta "Creador de formas (Máyusc + M)":
Aunque una vez tenemos una figura trazada podemos variar el trazo,
Bien cambiando su grosor:
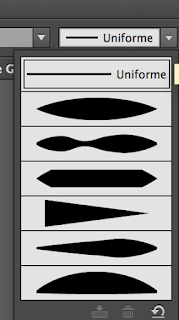
Cambiando la forma del trazado:
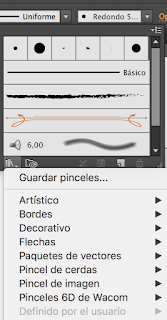
O cambiando el pincel utilizado:
Trazados complejos.
La Herramienta "Creador de formas (Máyusc + M)":
Aunque una vez tenemos una figura trazada podemos variar el trazo,
Bien cambiando su grosor:
Cambiando la forma del trazado:
O cambiando el pincel utilizado:
Pero aparte de estos trazados complejos también tenemos efectos envolventes, que son: deformación, malla y objeto superior.
Aquí un ejemplo de cómo podemos utilizar estas herramientas o efectos:
Vectorización.
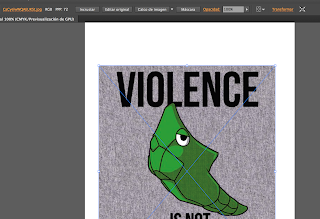
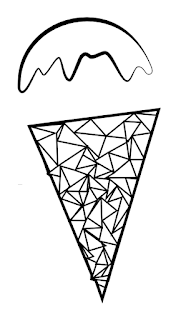
Cuando colocamos una imagen bitmap en illustrator nos sale esto:
Si queremos vectorizarla tenemos que darle a "Calco de imagen" y luego nos dará la opción de Expandir. Aunque antes de esto nos saldrá esto:
Un menú donde podemos variar los colores del calco junto a otras opciones, variando según tus gustos o preferencia.
Y cuando expandimos nos vectorizará la imagen, dejando ya de ser una imagen bitmap.
9. Creación de formas vectoriales (Illustrator)
Rellenos y trazos.
Pongamos el ejemplo que tenemos una forma y queremos cambiarle el color al relleno o al trazo.
Es muy fácil, tan solo tenemos que irnos o bien a la barra de herramientas lateral, en cuyo caso veremos lo que tenemos en la primera imagen, o en la barra superior, que veremos lo que tenemos en la segunda imagen.
Rellenos y trazos.
Pongamos el ejemplo que tenemos una forma y queremos cambiarle el color al relleno o al trazo.
Es muy fácil, tan solo tenemos que irnos o bien a la barra de herramientas lateral, en cuyo caso veremos lo que tenemos en la primera imagen, o en la barra superior, que veremos lo que tenemos en la segunda imagen.
Como podemos observar, el cuadrado superior es el relleno, y el inferior el trazado, dando doble click podemos entrar a la selección de color para cambiarlo. Debajo de estos cuadrados superpuestos nos aparecen tres opciones: color plano, hacer un degradado o eliminarle el color. En la esquina superior derecha, entre los cuadrados, nos da la opción de invertir los colores, es decir, dar al relleno el color del trazado y viceversa.
Y aunque se puede elegir el color de forma manual, también hay muestras ya establecidas de colores con X relación.
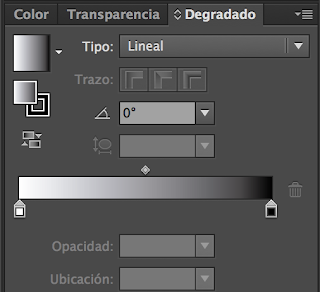
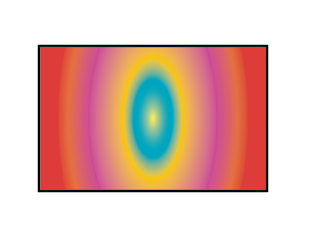
Aunque si queremos hacer un degradado, tenemos la opción Degradado (G) en la barra de herramientas, cuando le damos sobre el relleno por ejemplo (haciendo click y arrastrando hacia donde queremos que se degrade) pasa esto:
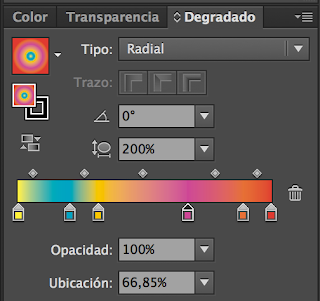
Así mismo, podemos cambiar el color o el tipo de degradado en uno de los paneles, así tenemos el degradado lineal y el radial, aparte le podemos cambiar los colores y añadirles tantos como queramos, y las distancias entre unos y otros.
Para cambiar los colores, hay una herramienta muy útil llamada Cuentagotas (I), que nos permite una vez tenemos hecha una selección cambiar el color a una muestra que tengamos. (Misma herramienta que en Photoshop)
Herramientas de precisión.
Reglas, guías y cuadrículas.
Transformación de objetos.
En la unidad anterior ya vimos cómo combinando formas simples podíamos obtener formas complejas con la herramienta Sharper (Shift + N).
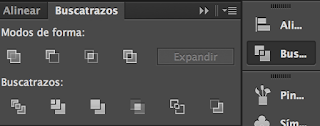
Aunque esa no es la única forma, también tenemos el panel "Buscatrazos", donde tenemos siguientes opciones: unir, menor frente, intersección, excluir, dividir, cortar, combinar, recortar, contornear, menos fondo.
En el siguiente vídeo podemos ver cómo actúa cada herramienta:
Cuando hacemos un trazado o un calco de imagen, muchas veces hay un exceso de puntos de ancla, y para que no tengamos que ir borrándolos uno por uno, Illustrator nos da una herramienta en el menú Objeto que es "Simplificar trazado", respetando medianamente el trazado previo según tú lo ajustes.
En la página propia de adobe, hay un vídeo explicando la selección por grupos (junto a las otras dos selecciones)
Para la herramienta Deformar (Shift + R), he buscado un vídeo donde explica bastante bien las cualidades de la herramienta:
Tratamiento de texto.
No entraré mucho en detalle sobre las tipografías, y los paneles de carácter y párrafo, pues es igual que el en Photoshop y lo podemos ver en las unidades anteriores.
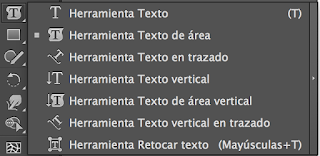
Las herramientas de texto que tenemos son estas:
Si hay dudas sobre todo esto, os dejo un vídeo que explica el texto en illustrator en general:
Y para crear contornos a partir de textos este vídeo con acento argentino:
sábado, 6 de febrero de 2016
8. Introducción al Diseño Vectorial (Illustrator)
El diseño vectorial es la parte del diseño que se orienta hacia el trabajo con imágenes vectoriales.
— Junto a otras herramientas que no necesitan explicación:

Aparte de las formas geométricas, tenemos formas más simples, como son las líneas,
El diseño vectorial es la parte del diseño que se orienta hacia el trabajo con imágenes vectoriales.
Las imágenes vectoriales están compuestas por entidades geométricas simples:
segmentos y polígonos básicamente. Cada una de estas entidades está definida
matemáticamente por un grupo de parámetros (coordenadas inicial y final, grosor y
color del contorno, color del relleno, etc.). Proporcionan siempre imágenes de colores planos (homogéneo) con contornos limpios, sin importar el tamaño al que se muestran; archivos pequeños ya que sólo se requiere la información necesaria para generar cada uno de los vectores.; permite el cambio de escala sin perder calidad ya que se actualizan matemáticamente: el programa recalcula la posición y longitud de cada uno de los vectores que dibuja cada uno de los elementos.
Aquí podemos ver cuándo usar el bitmap o los gráficos vectoriales.
En Illustrator se trabaja con curvas Bézier que funcionan tal y como vemos en esta imagen, aunque la forma más rápida de entenderlo es directamente sobre el Adobe Illustrator.
Tenemos tanto programas de diseño vectorial en 2D, 3D, animación y web.
— 2D: Illustrator, Inkscape, Corel Draw.
— 3D: CAD.
— Animación: Synfig Studio.
— Web: SVGEdit.
Sobre el área de trabajo en Illustrator, es prácticamente el mismo que el de Photoshop, así que recomiendo ver las entradas previas del blog:
http://ayquemehadao.blogspot.com.es/2015/11/4.html (Ventanas y barras)
http://ayquemehadao.blogspot.com.es/2015/11/4_30.html (Herramientas y opciones)
http://ayquemehadao.blogspot.com.es/2015/11/4_1.html (Paneles, visualización y personalización)
Aquí podemos cambiar el modo de vista de ventanas que nos lo personaliza según la función para la que vayamos a usar Illustrator.
Aunque hay varias herramientas que difieran de Photoshop, estas son:
— Selección directa (A): Que nos sirve para seleccionar un trazado o forma.
— Pincel de Manchas (Máyusc + B): Es igual que el pincel pero creando rellenos sin trazo
— Herramienta Shaper (Máyusc + N):
En Illustrator podemos hacer formas geométricas, bien sean regulares o irregulares.
Para hacer las formas regulares de la Herramienta Rectángulo (cuadrado) y de la Elise (círculo), mantendremos pulsado Mayúsc. (Shift) mientras arrastramos la figura al agrandarla. Si mantenemos pulsado también Alt. la forma se reescalará desde el centro, manteniéndose este en el punto que estaba.
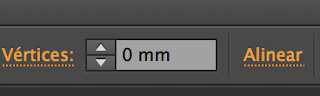
Respecto a las Herrameintas Polígono y Estrella, para variar el número de vértices y su radio seleccionamos la herramienta, nos vamos a nuestro campo de trabajo y damos click izquierdo, entonces se nos abrirán estas pestañas:

También podemos hacer ese proceso en elipse y rectángulo para seleccionar la altura y el ancho que queramos.
La herramienta Destello la verdad es que nunca la he usado, pero crea formas así:
Aparte de las formas geométricas, tenemos formas más simples, como son las líneas,
Que o bien clickamos con el click izquierdo y arrastramos, o hacemos al igual que con las formas geométricas y definimos los valores matemáticos.
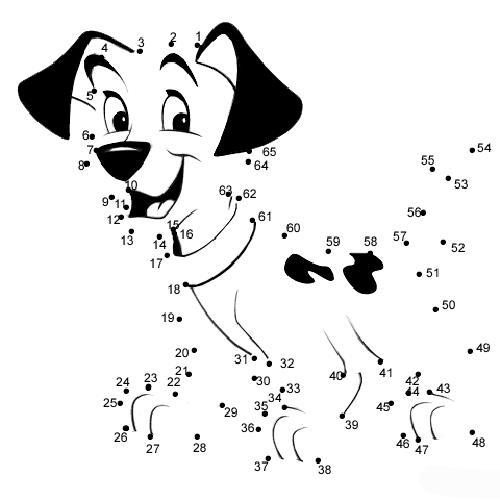
Como y hemos comentado antes, los vectores están compuestos por ecuaciones matemáticas que nosotros vemos representados de forma gráfica, y al trabajar con éstos usamos nodos, o puntos que definen la forma de estos vectores. Digamos que son como los juegos infantiles de unir puntos y que al final salen figuras.
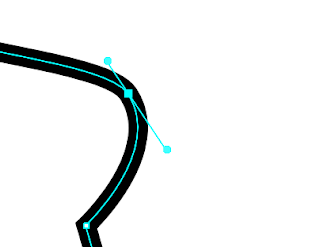
Como podemos ver en la imagen siguiente (Diseño de un servidor), cada punto define por donde tiene que ir el trazo, pero con eso solo no conseguimos el trazo deseado, pues entonces solo tendríamos líneas rectas.
Por dónde tiene que ir el trazado en los puntos se consigue mediante los manejadores, como podemos ver los podemos poner rectos los vértices o que sean partes de una curva.
El punto de ancla vemos que sale con forma de cuadrado y los manejadores con puntos unidos con una fina línea al punto de ancla. En caso de ser manejadores de líneas rectas solo tendremos uno, no dos.
Cuando seleccionamos algo con la Herramienta Selección (V) nos aparece esto:
Y si seleccionamos los trazados con la Herramienta Selección Directa (A), tendremos que hacer esto:
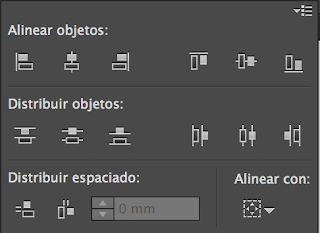
Y estas son las opciones de alinear, muy útiles cuando quieres poner un texto debajo de una forma, o quieres que todo quede equilibrado y de sensación de orden.
Otra opción que tenemos cuando estamos diseñando algo en Illustrator es "Agrupar", que nos crea una subcapa con lo seleccionado, haciendo más fácil la edición de la misma o el orden cuando estás trabajando con mucho elementos.
En mi caso por ejemplo lo utilizo para agrupar partes del mismo diseño:
Y hasta aquí llega la introducción.
Suscribirse a:
Entradas (Atom)